

最近在写纯前端的vue项计较期间,遇到了axios苦求本机的资源的期间,出现了看望报404的问题。这就让我很疼痛。查询了辛苦正本是跨域的问题。
在往往建设中跨域问题有许多的管束决策。最常见的便是后端修改反应头。可是前端也不错管束,通过反向代理。为了看守下一次这么的空幻出现,记载一下,回来一下。
是以当今咱们来复盘一下,然后管束掉。
一、为什么会出现跨域的问题?跨域:浏览器从一个域名的网页去苦求另一个域名的资源时,域名、端口、左券任一不同,齐是跨域。
在前后端区别的时势下,前后端的域名是不一致的,此时就会发生跨域看望问题。跨域问题开始于JavaScript的同源政策,即惟一 左券+主机名+端标语(如存在)调换,则允许相互看望。也便是说JavaScript只可看望和操作我方域下的资源,不可看望和操作其他域下的资源。跨域问题是针对JS和ajax的。而axios是通过Promise已毕对ajax手艺的一种封装,也雷同存在跨域问题。
二、管束决策这里我就使用本机的开启两个不同的端口来测试。
未处理跨域前的报错

莫得作念跨域处理苦求是这么的
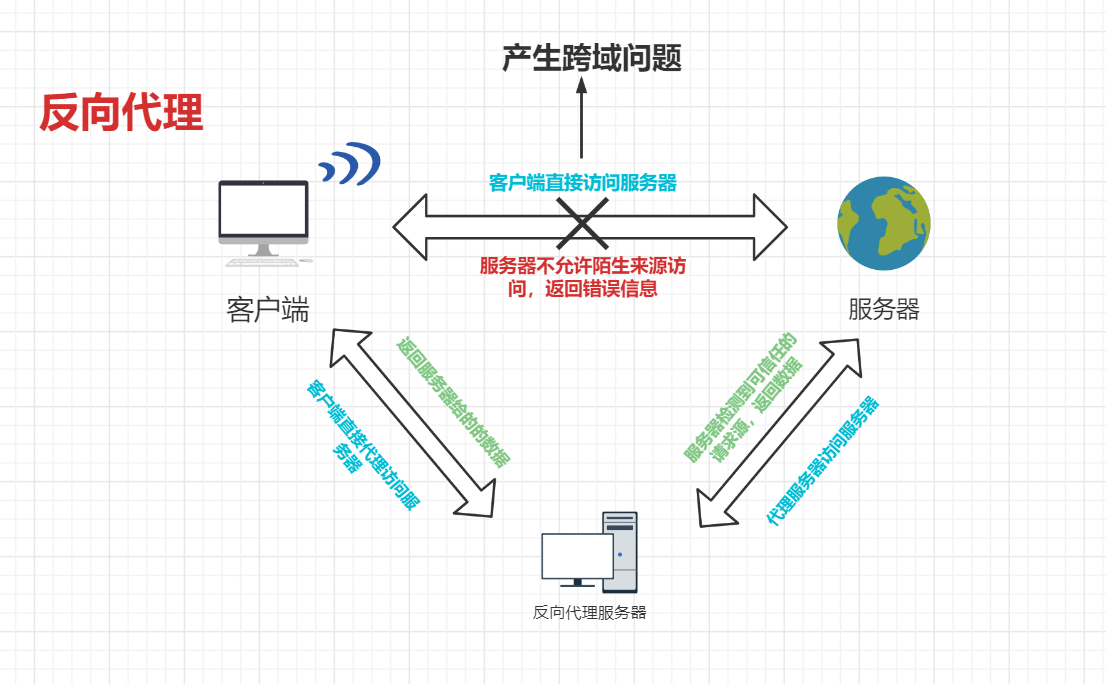
跨域资源分享(CORS)前端进行反向代理来管束跨域问题。旨趣图如下:

1、vue项计较端口是8081

2、我方电脑开启了一个8080的端口,苦求/getData就会放回json数据。
3、确立代理
1.在vue2.0中
修改config文献夹下的index.js文献,在proxyTable中加上如下代码:
然后在苦求中axios中这么写
分析:
target背面的便是需要苦求的网址的宇宙部分,然后用/apis来代理这个,黑丝袜美女临了重写一些旅途,苦求的期间使用的咱们的代理的apis来看成前缀。
这个前缀咱们不错自界说,proxyTable是对象,是以咱们不错配多个代理。
跨域管束

2.在vue3.0中
vue-cli3 脚手架搭建完成后,名目目次中莫得 vue.config.js 文献,需要手动创建
新建一个vue.config.js,确立以下信息,雷同不错管束。
小结:
changeOrigin: true :开启代理:在腹地会创建一个子虚工作器,然后发送苦求的数据,并同期领受苦求的数据,这么工作端和工作端就不错进行数据的交互。
apis便是接话柄际苦求的前缀,去代理了咱们的本色的接口前缀的宇宙部分,也便是左券+主机名+端标语
比如 苦求接口为localhost:8080/getData 咱们只需要传入:getData 那么宇宙的域名便是 localhost:8080/,咱们便是在苦求接口的宇宙域名localhost:8080/改为api/即可!
把名目运转起来不错看到接口苦求的旅途为 :localhost:8081/apis/getData
而进过代理后,本色的苦求旅途是 : localhost:8080/getData
写在临了在学习中已经要多看官方文档,在跨域等确立问题上,官方文档也给出了许多真的立信息,vue cli确立
回来一下最近的征象:只消累不死,就往死里卷。加油诸位。
到此这篇对于vue如何管束axios苦求前端跨域问题的著述就先容到这了色电视剧,更多联系vue管束axios苦求前端跨域内容请搜索剧本之家已往的著述或不竭浏览底下的联系著述但愿行家以后多多支撑剧本之家!
上一篇:户外 露出 客户意向分析与精确营销:鼎尖软件的特质功能亮点|拓客
下一篇:没有了
